先日iPadで雑誌を読んでいたら、紙の質感のようなざらっとした背景のおしゃれ〜なページを見つけました。

これを真似したかったので、早速イラレで作ってみました〜!
目次
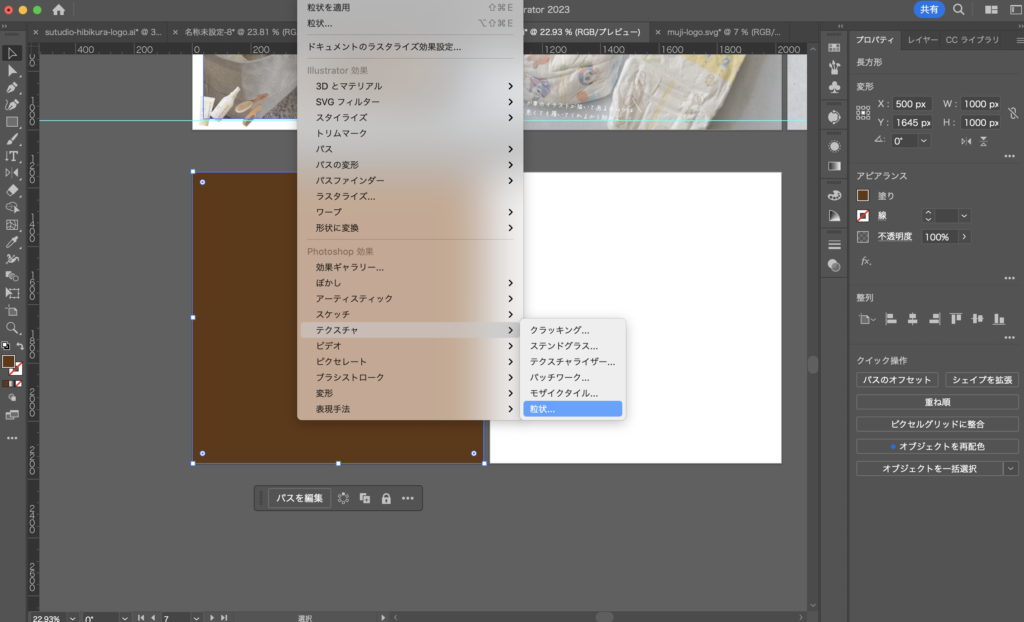
①イラレだけで完結!効果→テクスチャー→粒状
紙の質感を出したいオブジェクトを選択し、効果→テクスチャー→粒状の順に操作します。

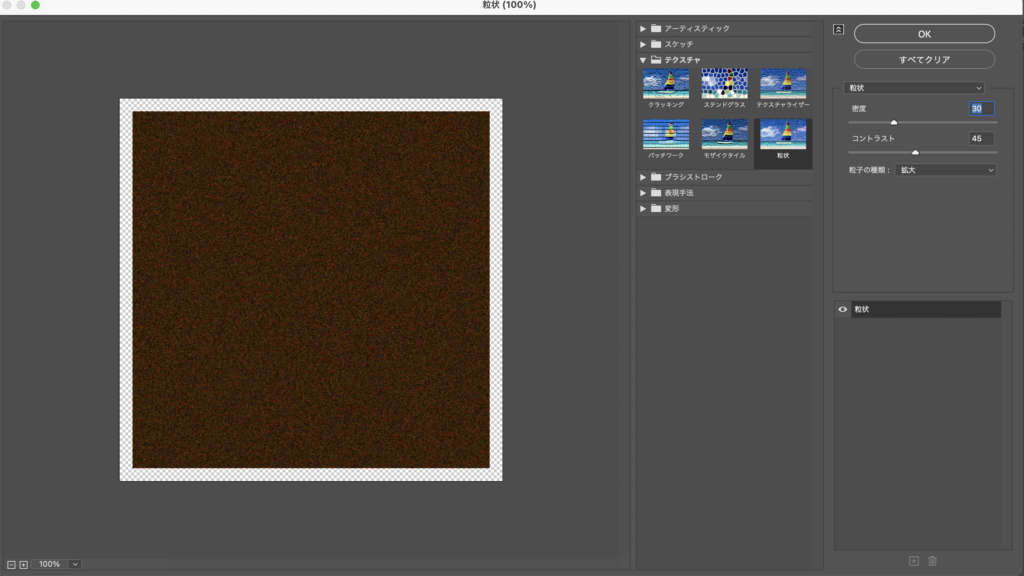
それから粒子の種類を拡大にして調節するだけ!

私は画像の上にのせて、ちょっとレトロな雰囲気にしてみました!

せっかくなのでインスタの投稿で使えるよう日の丸レイアウトで編集しました。フォトショで画像を切り取って端っこにちょこんと。
②素材を見つけてオーバーレイを使う!
実際の紙画像を重ねる方法です。こちらの方が紙っぽい質感に仕上がりました!
素材の探し方は色々ですが、私はfreepicから見つけました。 他にもAdobe stockや写真ACなどから素材を探せます!


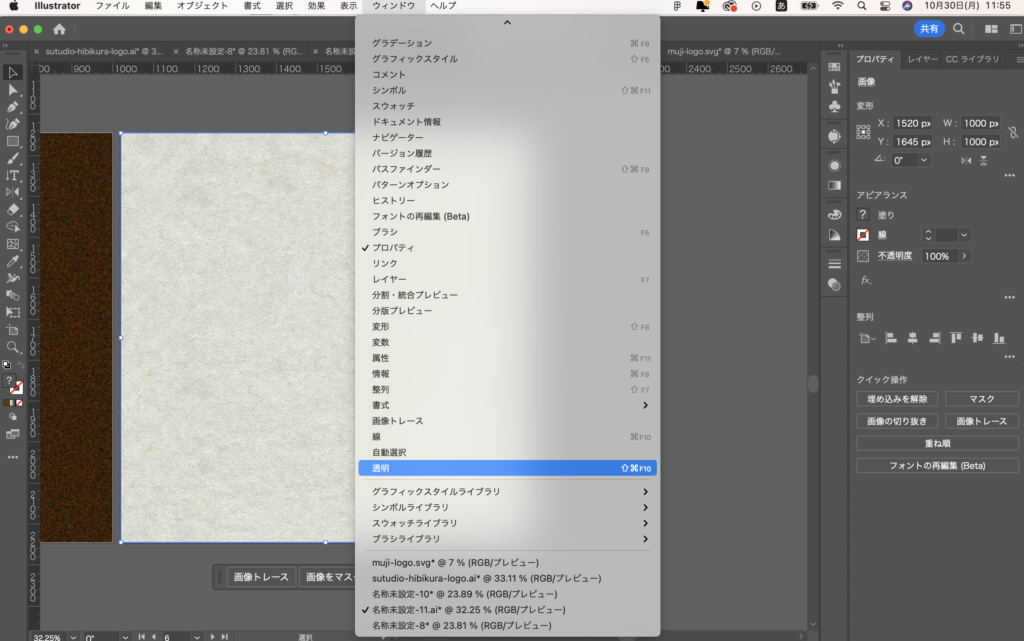
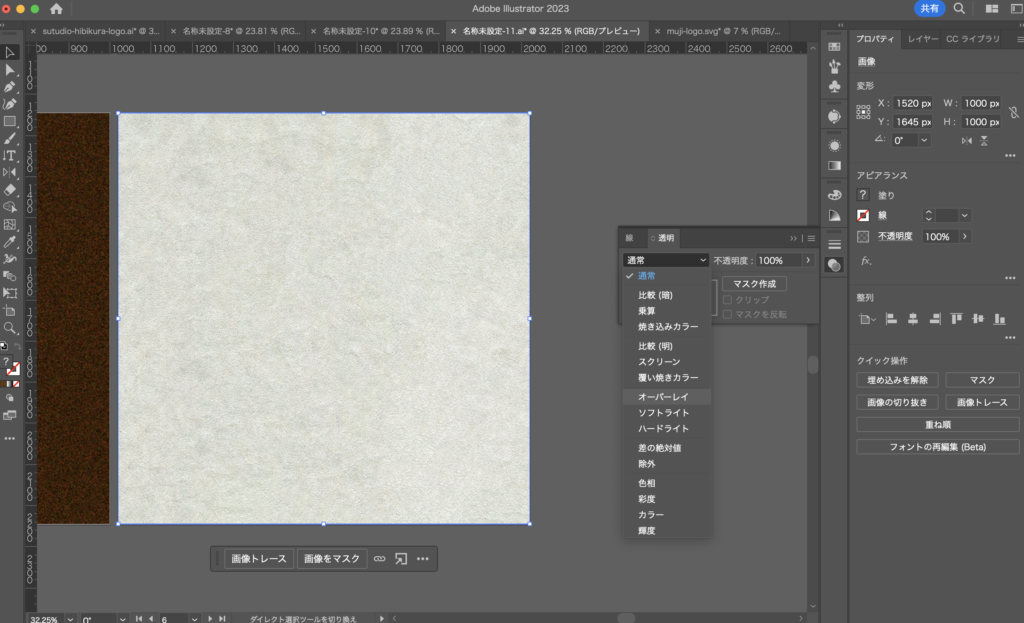
↑ウィンドウ→透明パネルを開きます。

↑それをオーバーレイにするだけです!

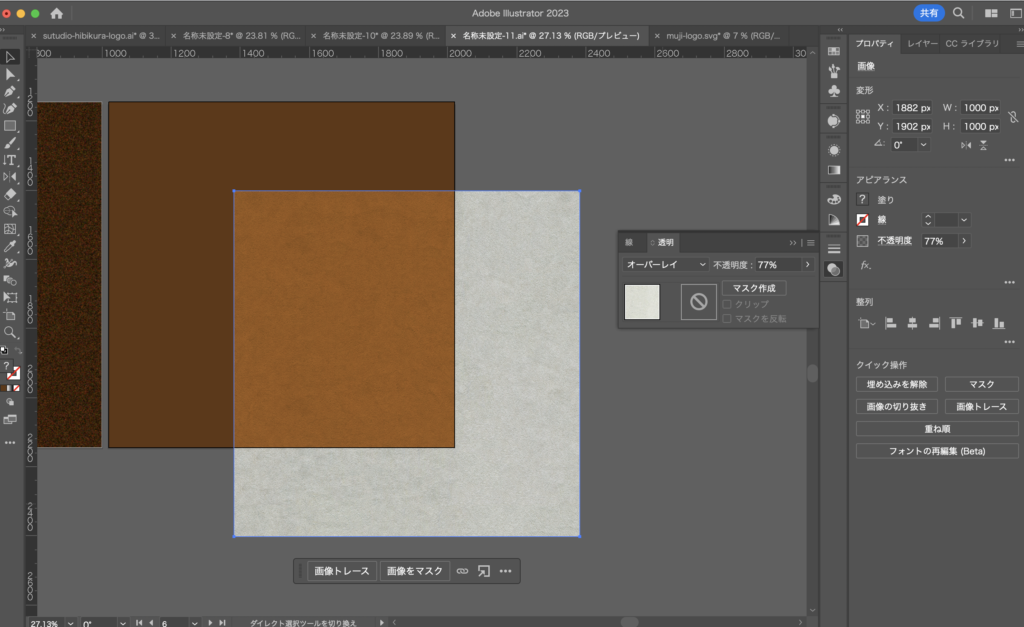
↑不透明度を調節し、ずらしてみるとこんな感じ。

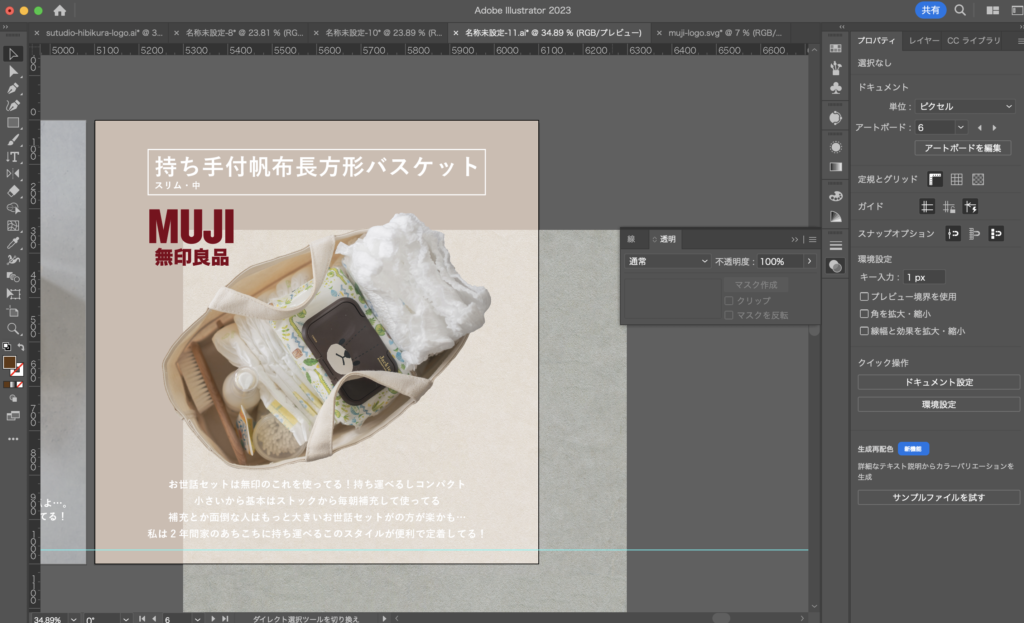
↑こちらもインスタ投稿用に作りました。写真はこれまたフォトショで切り抜いて(フォトショの切り抜きの精度高くないですか?自動で切り抜いてくれるから最高ッ)

オーバーレイなしありで比較…

なしの方はつるんっとしていてなんだか味気ない。
ありの方はちょっと洒落てる感が出てる感じがしませんか?!(あれ、私だけ…?笑)
あとはオーバーレイをかけると色が明るくなるので、そこら辺の調節は必要かと!
まとめ
用途とか好みとか色々だと思いますが、私はこのざらざら質感とても好きです!
またイラレで新たな技を習得!いえーい
せっかくだから精神!
を大切に、せっかくだから…!インスタにアップしました。どんどんアウトプットもしていきたい!何より楽しいから!
